Mount Dora High School Stadium Improvement Fund Site Redesign
The Problem
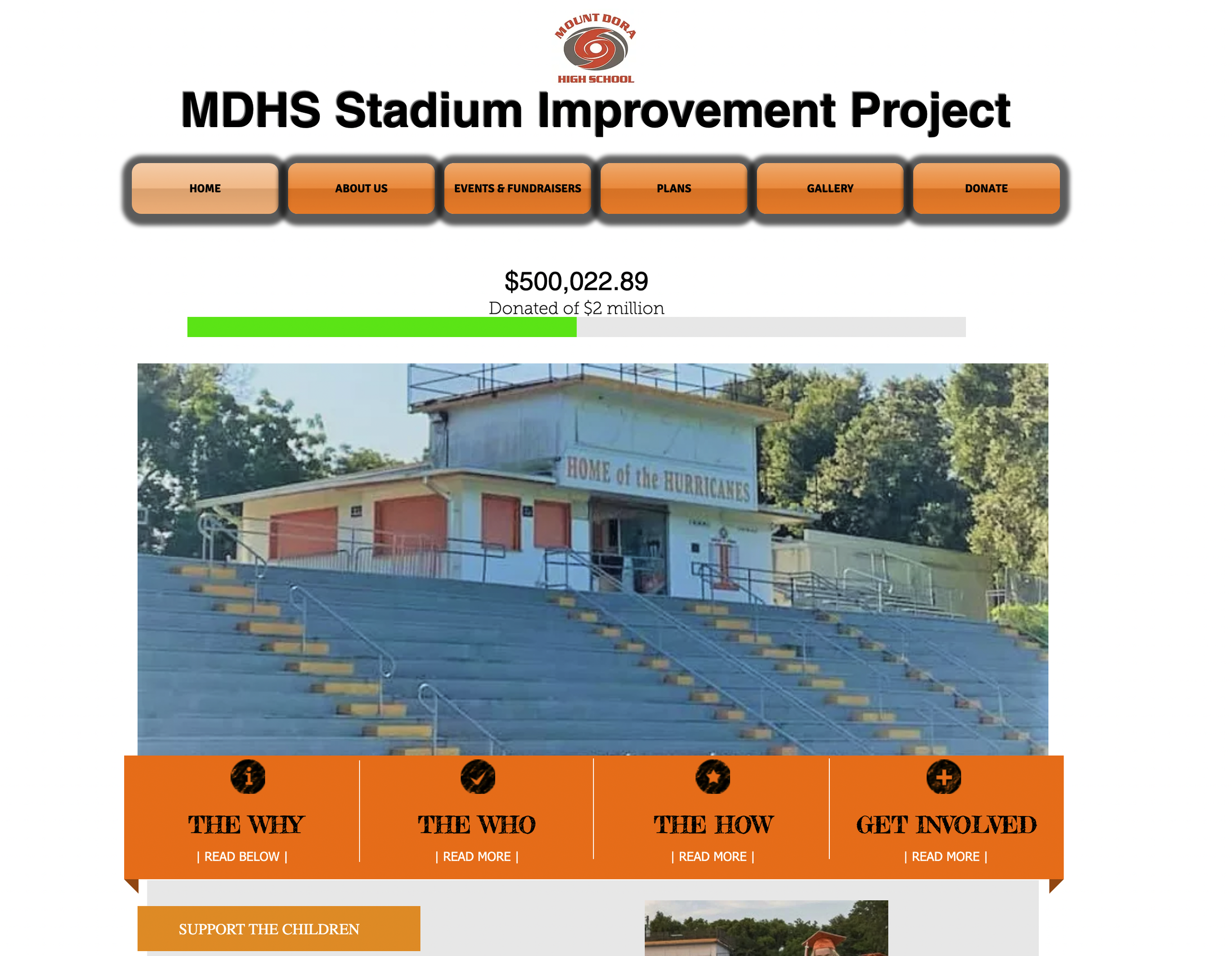
The MDHS Stadium Fund website is not intuitive. The fundraising numbers are not up to date, it is hard to find details about the project, and blurry assets do not properly showcase the condition of the current stadium. Users do not want to donate to the project because the site seems outdated. Users are unsure if the site is still up-to-date or secure.
The Research
The Mount Dora Community Trust has helped set up a fund to collect donations. The project has already raised over 1 million dollars, but the site does not display that. It is also unclear what phase of the process they are in. The site showcases that no work has been done, but after meeting with Mayor Crissy Stile, I was informed that the updated drainage and re-turfing of the field had already been completed. On the current site it shows that phase 2 addresses the turf and drainage issues. However, phase 1 has not been completed yet. The site is inaccurate and outdated, so visitors have little idea of where their funds are going, or if their donations are being mismanaged.
After doing a thorough reading and run-through of their initial site, I created a document with general notes, observations, and questions to ask the Stadium Committee.
The Personas and User Stories
After collecting observations and learning more about the problems on the site, I personas, user stories, and journey maps for each persona to empathize with a user who may be wishing to utilize this website to support the local Mount Dora Community. Through my research I created 3 personas as follows:
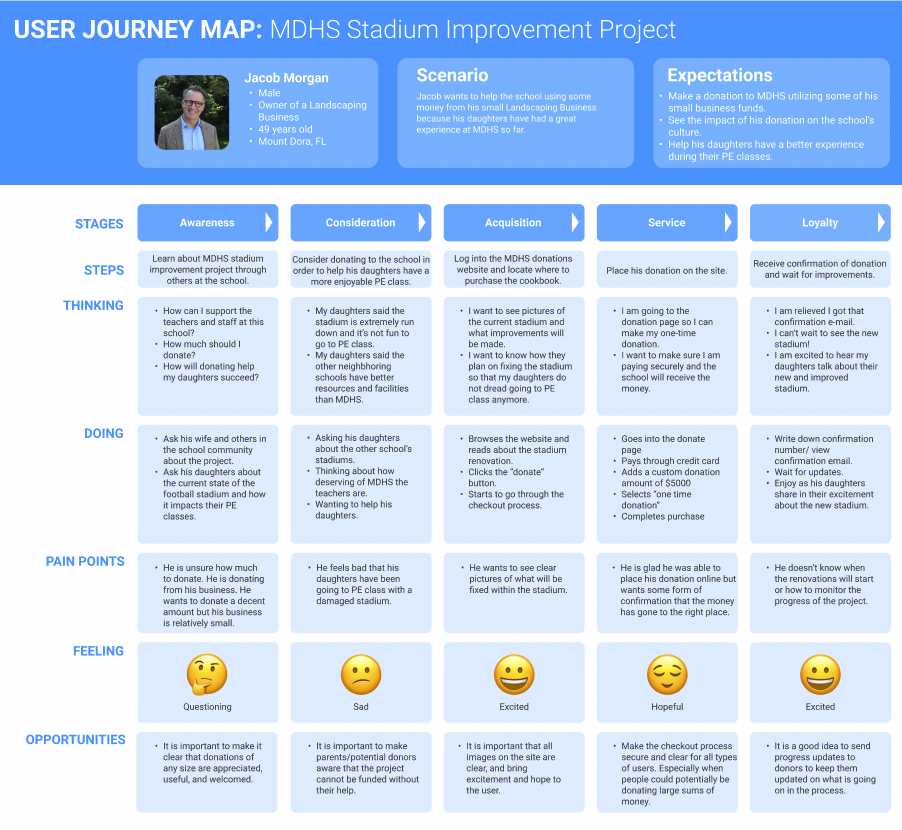
Jacob Morgan, a 49 year old father of 2 MDHS students. He is the owner of a small landscaping company and wishes to donate in order to thank the school for all they have done so far for his daughters during their time at MDHS.
David Dwyer, a 45 year old CEO at a banking firm who wishes to make a large donation to help to repair the field at MDHS stadium in order to help further his son Riley’s football career.
Molly James, a 42 year homemaker with one son who is a freshman at MDHS and wants to make a donation despite her limited economic resources.
The Journey Maps
After establishing clear and diverse personas for this project, I utilized a template found in the Figma Community to create a journey map for each one. I thought about their thoughts, feelings, and potential pain points. This allowed me to think through what design would be the most useable, accessible, and practical for individuals of diverse backgrounds.
The Wireframes
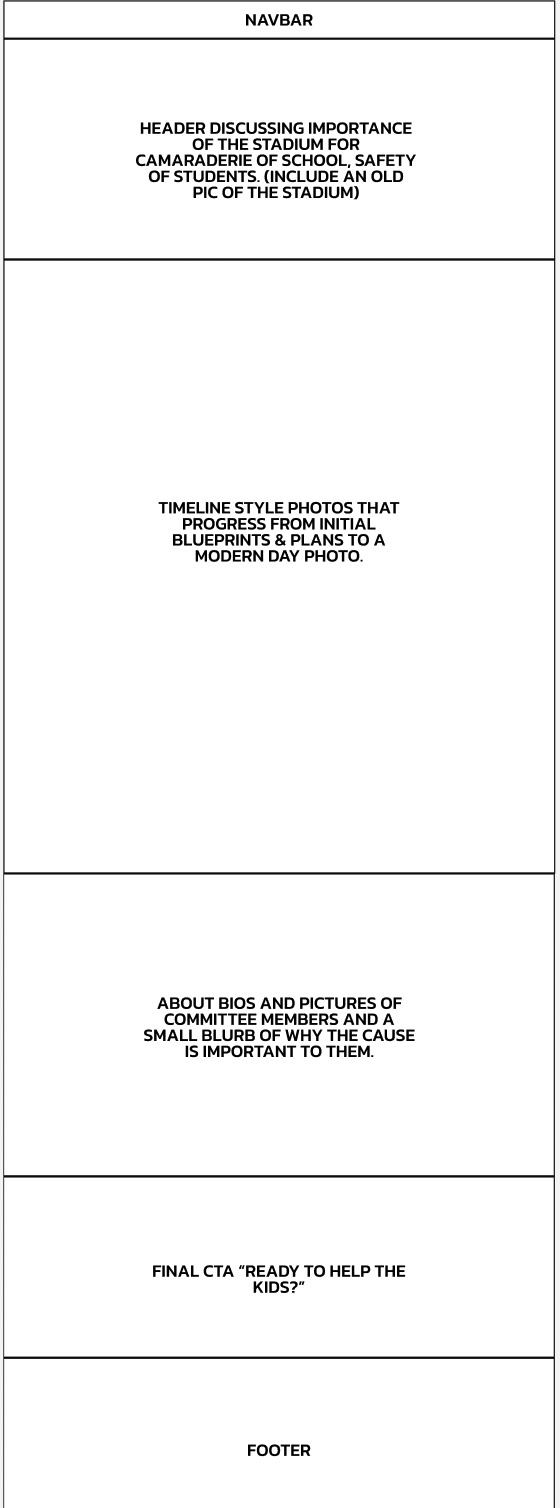
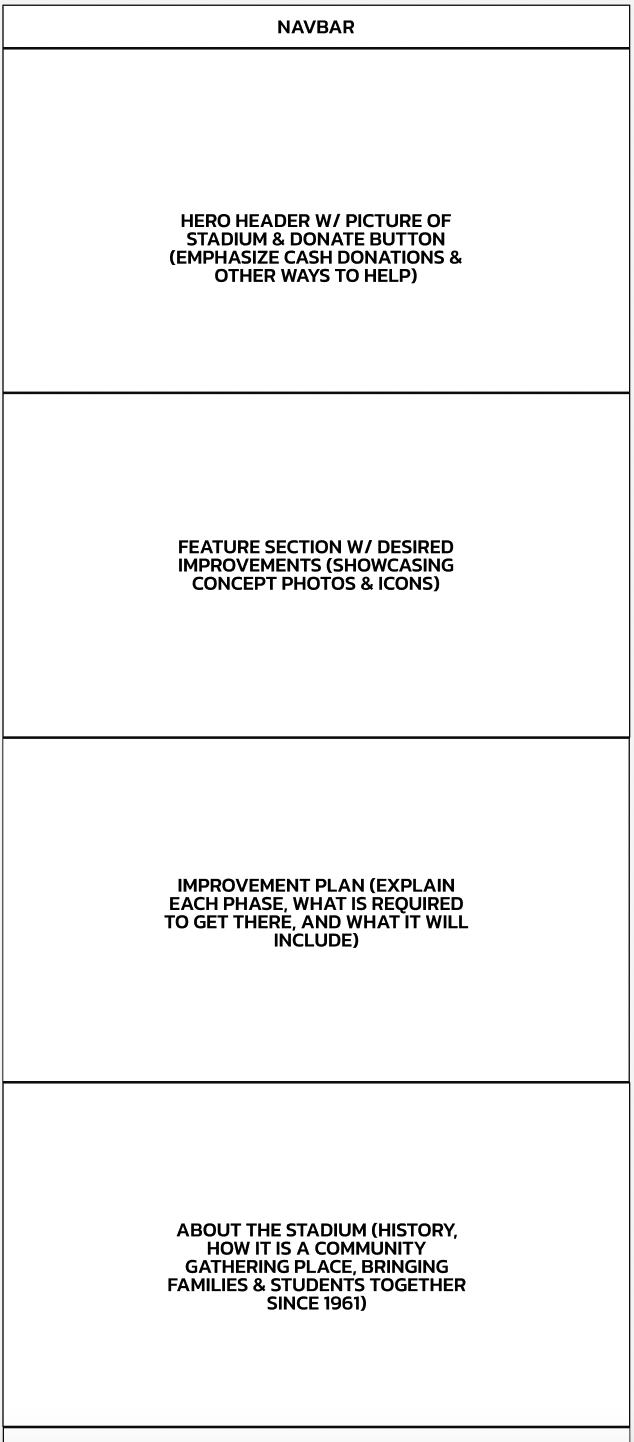
Now that I had a clear idea of what goals, motivations, accessibility needs, and pain points my users would need, I began creating an outline of how I was going to structure each page within the site. I referenced the current site to see their existing page structure and decided (based on my research) what needed to be added and what extraneous information or pages could be taken away. After creating a bulleted list in Google docs with a high-level overview of what could go on each page, I created a rough outline in Figma.
The Final Mockups & Handoff
Once I had a clear outline and assets gathered from the necessary stakeholders, I began mockups in Figma. For this particular project, I began with a template from BRIX Templates. I typically do not use templates, but for this project it seemed like the appropriate course of action due to the nature of the project; the fact that the site would only be up temporarily, and the urgency of the site to be updated in a timely manner.
I completed mockups utilizing the wireframes and added or took away sections as necessary. I selected fonts and colors that matched the MDHS branding and style to give the site a cohesive, professional, polished look.
I worked hand-in-hand with the developer on my team and the Stadium Committee to ensure this project was buildable, scalable, and met the needs of the users it was serving. Once the mockups were finalized, the optimized assets and designs were handed off to the the developer to build them in Webflow.